How to Add a Custom Favicon + Free Favicon Templates!
If you're like me, you probably have at least 10 different tabs open in your browser right now that are all squished together so small all you can see is the little icon to tell them apart. Yep, that's a favicon, and if you're not using one you're missing out on a simple way to add some extra polish to your site and stand out from the clutter.
Don't sweat it though! Favicons are super simple to add to WordPress and SquareSpace; read on to find out how, and don't miss the free favicon template downloads at the bottom of the post.
Why do you need a favicon?
It may seem like just a tiny little image, but having a strong visual favicon can help for a number of reasons:
It helps you look legit
Seriously, you spent your hard earned money and your valuable time building and setting up your brand new site, don't take away from it by leaving in the boring old favicon! Whether it is the default WordPress or SquareSpace favicon, one that was included with your theme or worse, your hosting provider's favicon, you want to get rid of that thing asap! That's like leaving the tag on the back of your brand new jeans, a major faux pas!
It maintains a consistent brand experience
Maintaining a consistent brand experience online is crucial to creating a memorable brand that stands out from the crowd. Whether on social media, your own website or elsewhere online, you want your content to be instantly recognizable - a cute little favicon icon helps make that a reality.
It allows you to use Pinterest rich pins
You know those awesome little icons you see under everyone's pins on Pinterest? Yup, those are generated from your site's favicon. There are a couple of other steps involved (check out these guides from The Nectar Collective or The House of Muses for more details), but having a unique favicon is step one to taking advantage of this powerful feature.
What should your favicon look like?
Your favicon can be anything you like, such as your logo, your initials, a lettermark or even just a small graphic that represents your brand. Whatever you decide on, keep a few things in mind:
Simple is better
These icons are usually displayed quite small (like 16px square in most cases), so any detail or fine text will be lost along the way. Try to focus instead on only one or two letters, or a single graphic. Likewise, keeping your favicon to only one or two colors max will help it to stand out at any size.
Use transparency
Any negative space in your design should be created as transparency, not as white space. Transparency will allow your icon to stand out against any color background, instead of a bland white square.
Proper dimensions and file format
WordPress recommends using an image that is 512px x 512px; once you upload your image, it will be downsized automatically to display its best at every size. While you used to have to generate favicon-specific .ico files, you can now upload .png graphics instead; I recommend using .png files as they can be generated by most any image editing software and will retain all transparency in your image (yay!)
Psst! We've included some free favicon templates with this post to kickstart your creativity!
How to install a favicon on WordPress
Since WordPress 4.3, adding a favicon has become incredibly straightforward and can be done with just a couple steps.
Go to the theme customizer under Appearance > Customize in your WP dashboard.
Go to the Site Identity section and under the Site Icon heading, click on Select Image and choose your icon.Crop it if necessary to fit the square dimensions.
Click Save & Publish to save your changes. All done!
How to install a favicon on SquareSpace
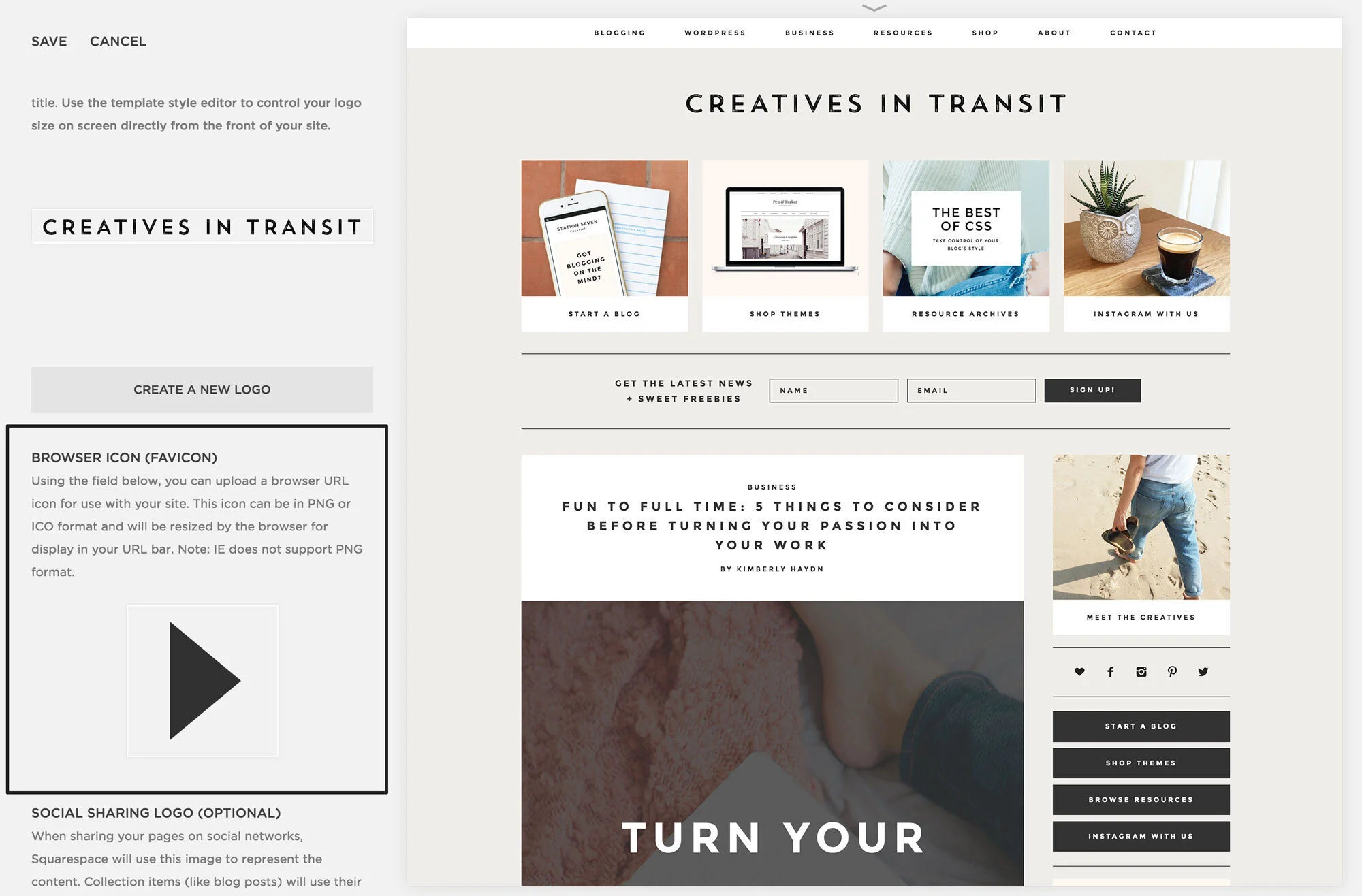
SquareSpace also offers an easy way to upload your favicon:
In your SquareSpace dashboard, go to Design > Logo & Title > Browser Icon
Click Add a favicon and select your image.
Save your changes and you are done!
Favicon still not showing?
Make sure you have cleared your browser cache as well as any site caching plugins (if you are using any). Also, be patient - the changes can sometimes take some time to show up!
Hopefully, you've found a design that works for you, and your blog or website is kitted out with a brand new favicon. Be sure to leave a comment below with a link to your site so we can check out what you've used for your favicon - we love seeing your creativity!