Boost Your SEO Using Alt Text
If you don’t know what alt text is, it’s the words that you sometimes see when you hover over an image online. Although it has the welcomed benefit of improving your SEO, that’s not its sole purpose.
Alt text is meant to communicate the content of an image to website visitors who are visually impaired and using a screen reader. Writing alt text in a way that appeases both screen readers and search engines can be tricky.
Below I’ll outline how to boost your SEO using alt text and some important things to take into consideration when writing yours, it's so easy you will wonder why you haven't been doing it all along!
The Importance of Alt Text
As previously mentioned, alt text is important for providing both screen readers and search engines information about an image. Neither one can determine the content of an image without alt text. When you utilize alt text it aids in making your website more user-friendly, as well as alerting search engines to the content of your website.
Another important use of alt text is it is the default copy for Pinterest descriptions when someone pins something directly from your site. Like Google, Pinterest is a search engine, so the text that you use will affect how often and in what searches your pins appear.
It's not hard to convince you that alt text is important and necessary to use, but before you rush off and start dumping keywords all over the place, keep reading! There are some important guidelines to keep in mind when determining the best way to write alt text for your own website images.
How to Write Alt Text
Alt text that is informative for the visually impaired, is not always the most ideal for Pinterest descriptions. Finding a balance between the two can be hard to navigate. The most important thing to do is keep your readers in mind. If there is a chance that you have visually impaired readers, you will definitely want to write your alt text in the way that will be beneficial for them.
As a visual designer, my blog posts do not attract too many readers who are visually impaired. Since I rely heavily on Pinterest for marketing, I write my alt text with that in mind. For the alt text on my blog post images, I provide a short overview of the article and include a few important keywords.
This allows my content to appear in relevant Pinterest searches. It also gives readers an idea of what they can expect if they click through to my site. The optimum length for a description on Pinterest is 200-300 characters. You don’t need to use all possible keywords in one description. Make it sound natural and switch up the keywords you use from pin to pin. If there is any text in your image be sure to include that in your alt text, as screen readers and search engines will not be able to read it otherwise.
Alt text isn’t an opportunity for keyword stuffing. In fact, you want to avoid that at all costs because search engines will penalize you for it. According to Google, it makes your site look like spam. So be sure to use your keywords within a context that makes sense and relates to your content. No one likes clicking on an article to find that it has nothing to do with the topic you were searching for.
How to Add Alt Text in Squarespace
If you don’t add alt text yourself, Squarespace will default to using the file name of your image. To improve your SEO and make your website more accessible to all, it’s important that you add your own alt text. It’s so easy to do in Squarespace. Simply follow the steps below according to the type of image you’re using.
Image Block
When you add an image with the image block, it will automatically default to an inline image. If you’ve changed it to something else, temporarily change it to inline. To do this hover over your image and click Edit, then go to Design and choose Inline. From the drop down menu further down, select Caption Below and apply those changes.
Now you can add your alt text in the caption area below your image.
When you’re done writing, click on your image and choose the Design tab again. Choose Do Not Display Caption from the drop down. If you don’t want your image to be inline, you can now change it to your preferred option. Once you’ve finished making your selections click Apply, then Save.
Other Types of Images
For gallery pages, gallery blocks, and product images the title of the image will be used as the alt text. If you're using thumbnail images, the file name will be used as the alt text. Be sure to name your file accordingly before uploading it. If the thumbnail is being used as a blog post banner, the title of the blog post will be used as the alt text instead. To add alt text to a cover page image, click the Media panel, hover over the image, choose the first icon and enter your alt text in the box that appears and Save.
How to Add Alt Text in Wordpress
Adding alt text in Wordpress is even easier than in Squarespace! To add your image select Add Media as shown below.
Once you've uploaded or selected your image, enter your alt text into the Alt Text field. Then Insert Into Post.
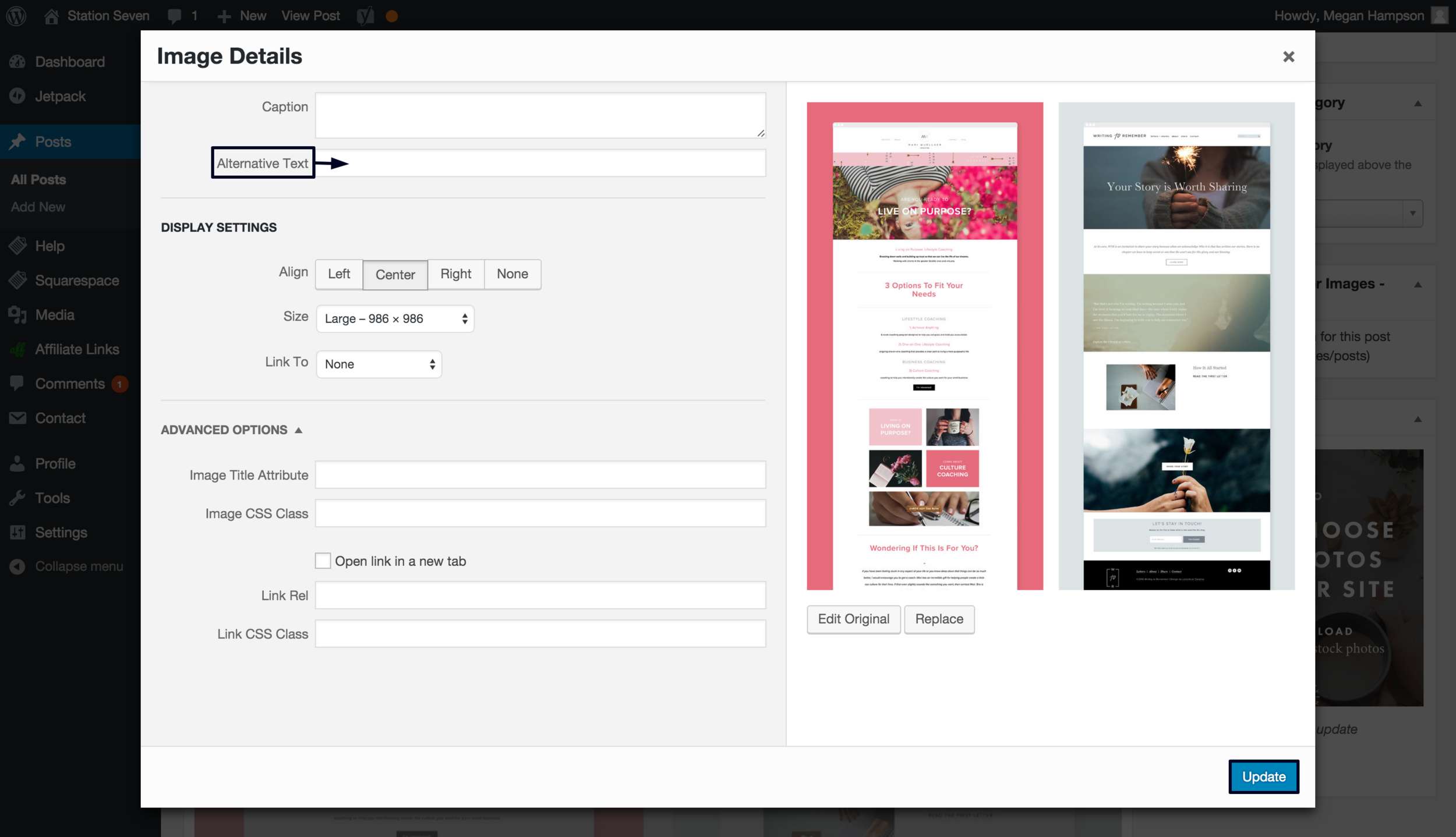
If your image is already in your post, you can still adjust the alt text. Just select the image and then click on the Pencil Icon.
Enter your alt text in the Alternative Text box, as highlighted below and select Update.
That’s how it’s done! Easy, right? Now it’s your turn. When writing your alt text always keep in mind who your audience is and where your website traffic is coming from. If you've never added alt text to your website before start by adding it to the images of your most popular blog posts first. Then eventually work your way through all the images on your site. From here on out, make sure that adding alt text becomes a regular part of your blogging routine! Do you use alt text? Has it made a difference in your site's SEO?