Squarespace Sidebar Plugin Review from SQSP Themes
While Squarespace 7.1 certainly has some new and improved features that we are big fans of, there is one feature that we are missing big time from our 7.0 favorites: a sidebar. But no worries there - we have some options for you to bring that back to your 7.1 site. To give you a bit of a preview - SQSP Themes has the perfect solution.
Why you would want a sidebar on your site?
Sidebars are a great way to not distract too much from the main content of your webpage, while still directing traffic to other areas of your website. You could show off your social media links, gain new email list subscribers, show off your IG feed, and more through a sidebar. Plus you can use it as another form of navigation for your website visitors.
Learn more about SQSP Themes
The SQSP Themes team are basically the wizards of Squarespace with their tech knowledge and customer support to help you with all things Squarespace. Omari and Dmitry have thought of it all to provide their customers with easy-to-use options to get those one of a kind results through your Squarespace website. Learn more about them here and be sure to check out their shop as well. In this blog post, we are going to be showing off their Sidebar Plugin option. Let’s dig in!
How it works
First, you need to download your Squarespace Sidebar Plugin zip file. After expanding the zip file there will be a few different folders and files inside. Begin by opening the instructions.html page. This will take you to a separate webpage with step-by-step instructions from SQSP Themes.
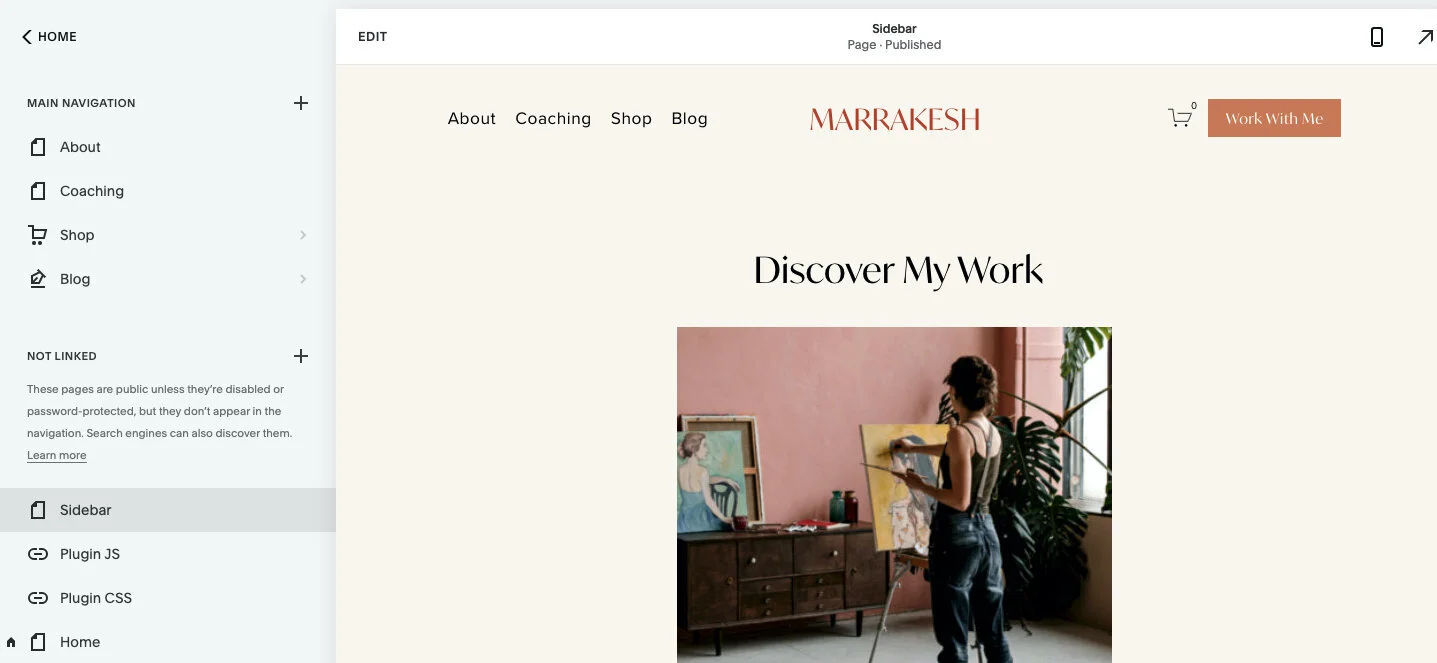
Start by uploading the plugin-sidebar.js and plugin-sidebar.css files. If you need help with this step, SQSP Themes has a separate tutorial within their docuementation. After the files have been uploaded to your website, you will need to create a new page within your Not Linked section with all of the content you want within your sidebar. To keep things organized, name this page ‘Sidebar.’
When building out this page, keep in mind those key links and action items you want to direct your visitors to complete. For our example, we added quick links to our coaching options, shop page and newsletter sign up. You want your sidebar to have multiple options, but not get too cluttered!
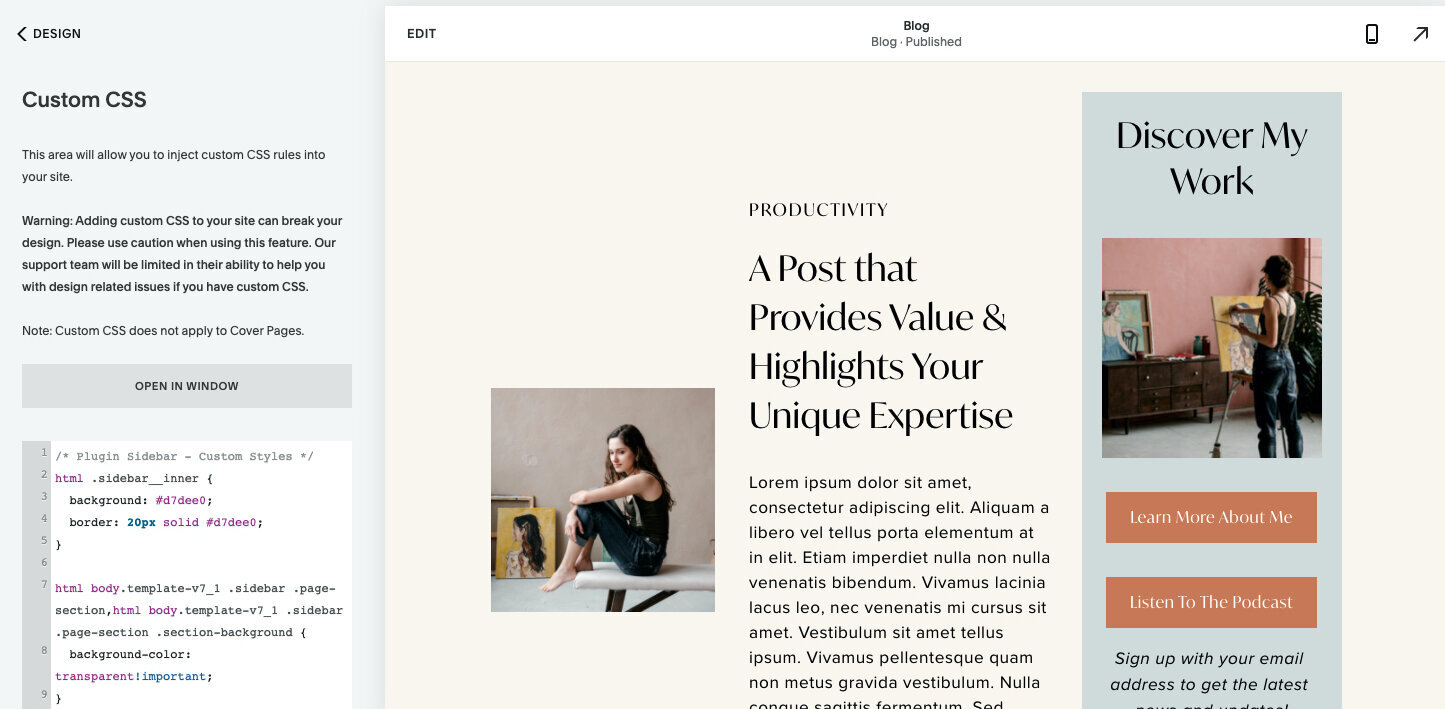
After you have finalized the content of the plugin, within the HTML page from SQSP you will find the header injection code you will add within the Advanced settings tab. This activates your plugin.
You can also further customize your sidebar design within the HTML page to add a background color, border and more. We opted for a background and border color for this design to help the sidebar stand out from the rest of the page. The HTML page can provide you with all sorts of code snippets to help you display (or not display) your sidebar on certain pages as well as update the mobile vs. desktop views. They really provide you with all of the necessary code to get the job done.
While there are free and DIY options for adding a sidebar to Squarespace, it can take a bit of time and the customization and coding capabilities are a little bit more limited. Be sure to keep that in mind when weighing your options between purchasing this premium plugin and trying it out on your own.
Final Thoughts
When compared to the time it would take to recreate this sidebar layout on your own, the Squarespace Sidebar Plugin from SQSP Themes is a no brainer. We love how easy it is to update and customize, especially if custom coding is not your thing. Learn more about this plugin and download it here!
Have you added a sidebar to your Squarespace site? If so, which one method did you use, and how does it look? Be sure to let us know your experience and share a link to your site in the comments below!
Disclaimer: this post contains affiliate links, which means we may receive a small commission from products purchased through these links at no extra cost to you. But we also REALLY like SQPSP Themes and have been fans of their content for years. We hope you’ll like it too!
You might also like…